
FINDA
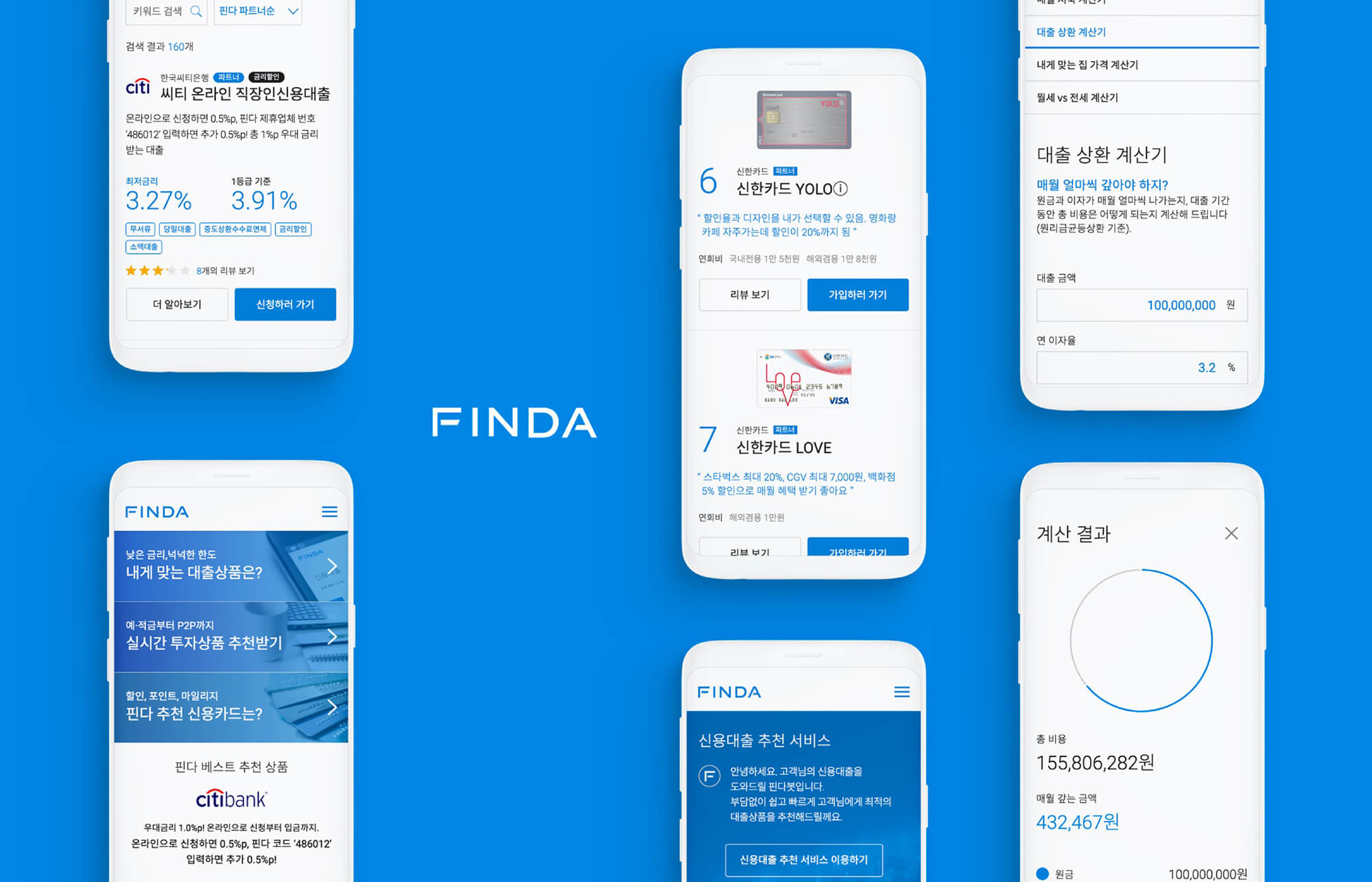
FINDA는 금융 지식이 부족한 사용자들에게 가장 필요하고 적합한 금융 상품을 추천하는 서비스입니다. 서비스의 목표는 사용자들이 자신에게 꼭 맞는 금융 정보를 얻을 수 있도록 돕고, 나아가 상품 가입까지 중계하는 역할을 하는 것입니다. 기존 서비스보다 더 쉽고 직관적인 탐색 경험을 제공하기 위해 서비스 리뉴얼을 결정했습니다.
FINDA is a service that recommends the most necessary and suitable financial products to users with limited financial knowledge. The goal of the service is to help users access financial information tailored to their needs and facilitate the process of signing up for financial products. To provide a simpler and more intuitive navigation experience than the existing service, a platform renewal was decided.
Year
2017
OS
Web
Company
FINDA
Role
PM (50%), Product Designer (50%)

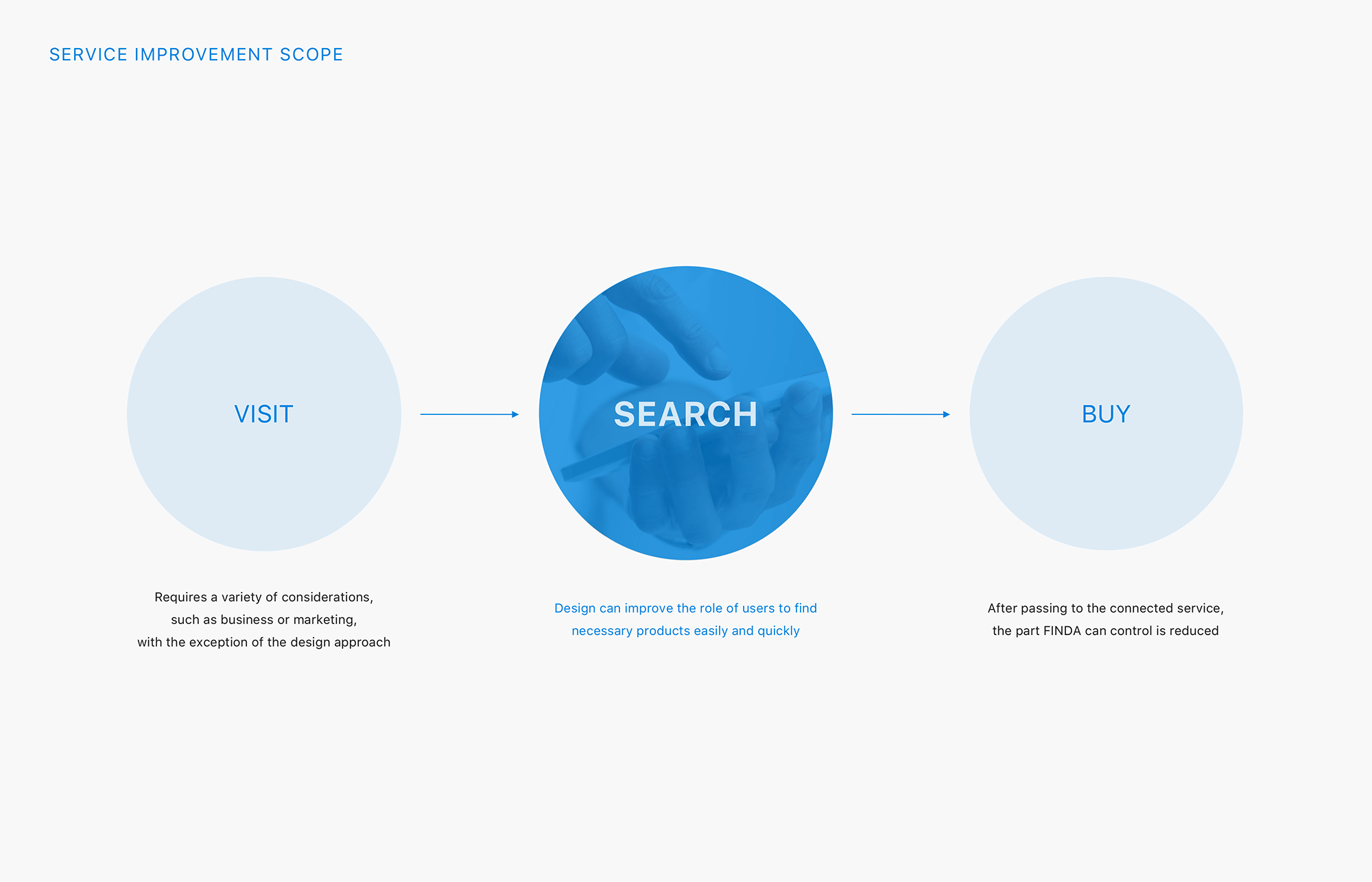
개선 범위
금융 상품을 찾는 핵심 과정인 탐색 경험 개선에 집중한다
일반적으로 사용자들이 금융 상품을 찾을 때의 프로세스를 간소화하자면, 먼저 서비스에 '방문' 후 자신에게 맞는 상품을 찾기 위해 '탐색'하고 '구매' 또는 '가입'을 하게 됩니다. 3단계 프로세스 중 우리가 온전히 컨트롤 할 수 있고 금융 상품을 찾는 과정이 가장 중요하기 때문에 '탐색' 개선에 집중하기로 하였습니다. '방문'은 사업 전략이나 마케팅 등에 추가적인 고려사항이 맞이 있으며, 내실이 없는 상태에서 유입에 집중할 시 실망 유저가 이탈할 가능이 높다고 판단했습니다. 마찬가지로, '구매' 또는 '가입'은 다른 서비스로 넘기면 해당 서비스에서 가입을 전환해야하기 때문에 우리 쪽에서 컨트롤하기 힘든 부분이 있었습니다.
When simplifying the process of how users search for financial products, it can be divided into three stages: 'Visit', 'Explore', and 'Purchase' or 'Contract'. Among these, we decided to focus on improving the 'Explore' stage, as it is the most critical step in finding financial products and the one we can fully control. The 'Visit' stage involves additional considerations, such as business strategies and marketing efforts. We determined that focusing solely on increasing traffic without strengthening the core service could lead to disappointed users and higher churn rates. Similarly, the 'Purchase' or 'Contract' stage often involves users transitioning to another service, where conversion depends on factors outside of our control. For these reasons, we chose to concentrate our efforts on enhancing the 'Search' stage, ensuring users can find the financial products they need efficiently and effectively.


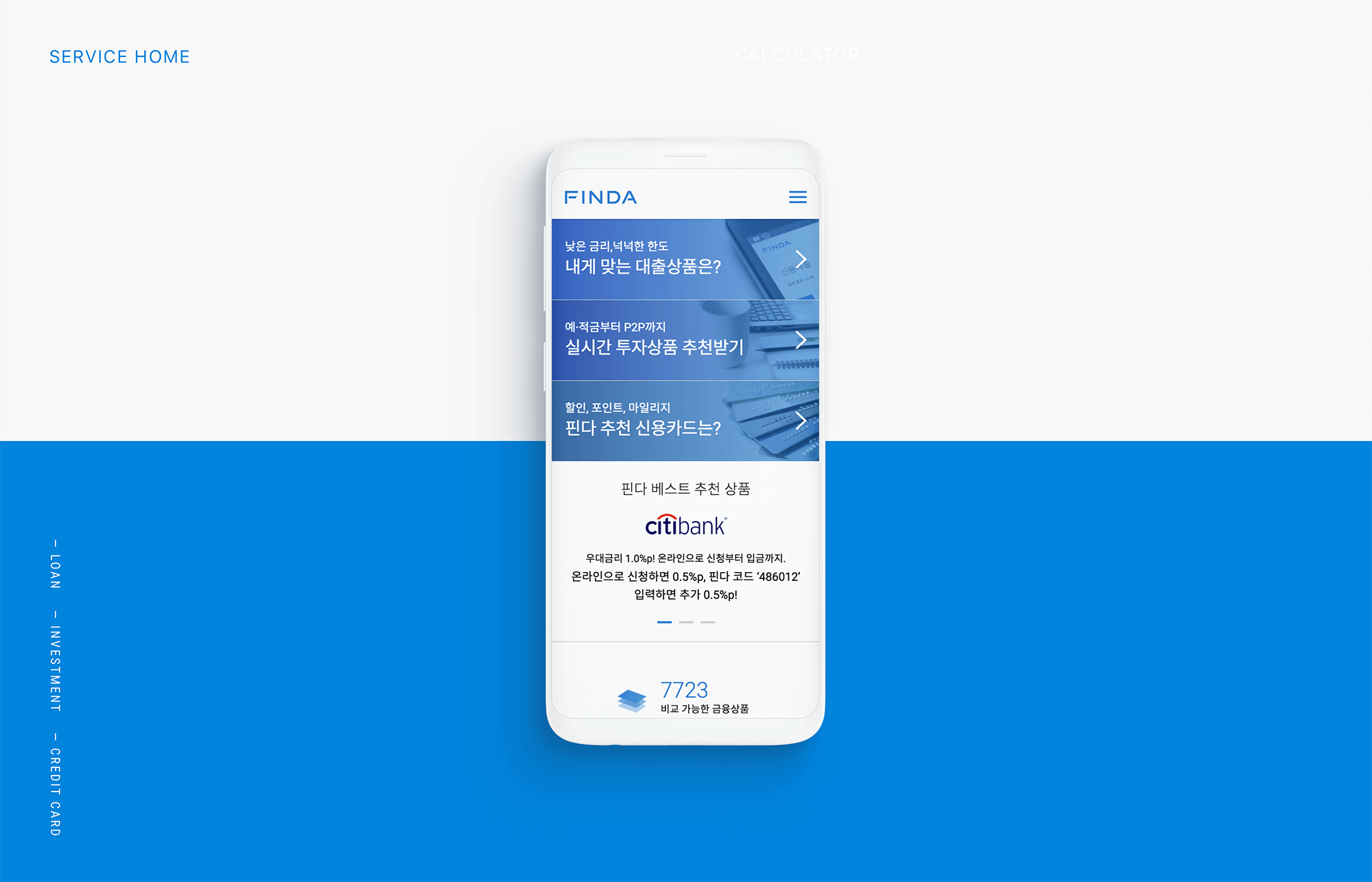
홈 화면
사용자가 가장 관심있어하는 카테고리를 쉽게 진입할 수 있게 한다
사용자 인터뷰 결과, 많은 사용자들이 FINDA에 접속했을 때 어디서부터 탐색을 시작해야 할지 어려움을 느낀다는 점을 확인했습니다. 이를 해결하기 위해, 사용자가 가장 관심을 갖는 대출, 투자, 카드 카테고리를 큐레이션 버튼 형태로 홈 화면 최상단에 배치했습니다. 이를 통해 GNB를 거치지 않고도 직관적으로 원하는 카테고리를 선택해 빠르고 간편하게 해당 영역으로 이동할 수 있도록 설계했습니다.
User interviews revealed that many users found it challenging to determine where to start navigating when they accessed FINDA. To address this, we curated the most popular categories—loans, investments, and cards—and placed them as curated buttons at the top of the home screen. This design allows users to intuitively select their desired category and quickly navigate to the relevant section without having to go through the GNB.

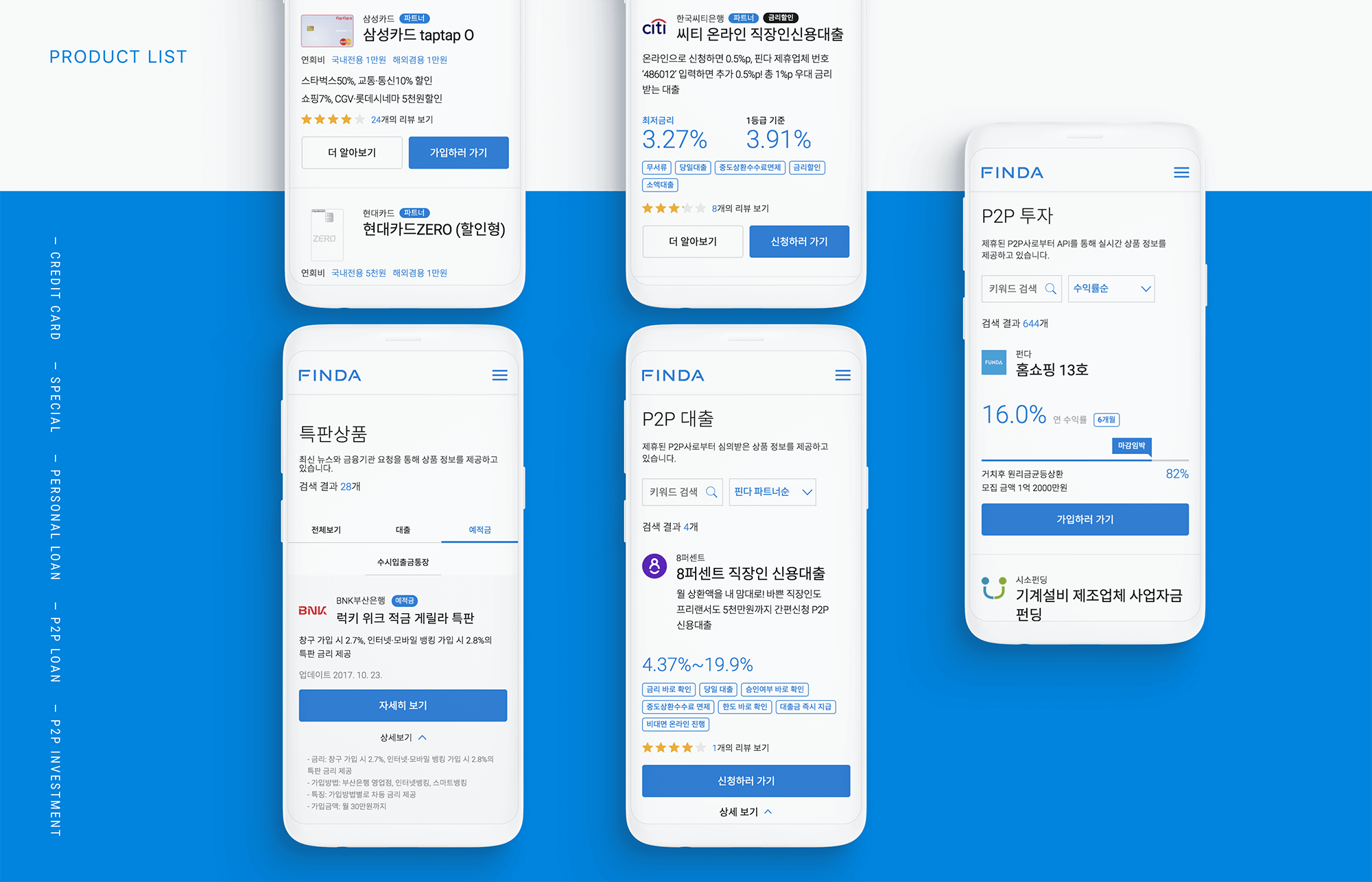
상품 리스트
다양한 검색 기능을 제공하여 쉽고 직관적으로 탐색할 수 있게 도와준다
사용자가 수많은 금융 상품 속에서 혼란스러워하며 이탈하는 것을 발견하였습니다. 이를 해결하기 위해, 키워드 검색, 필터, 정렬 기능에 초점을 맞춰 사용자가 각 카테고리에 진입할 때 원하는 정보를 쉽고 직관적으로 탐색할 수 있도록 설계했습니다.
We discovered that users often feel overwhelmed and drop off when navigating through numerous financial products. To address this, we focused on keyword search, filter, and sorting features to ensure users can easily and intuitively find the information they need when entering each category.

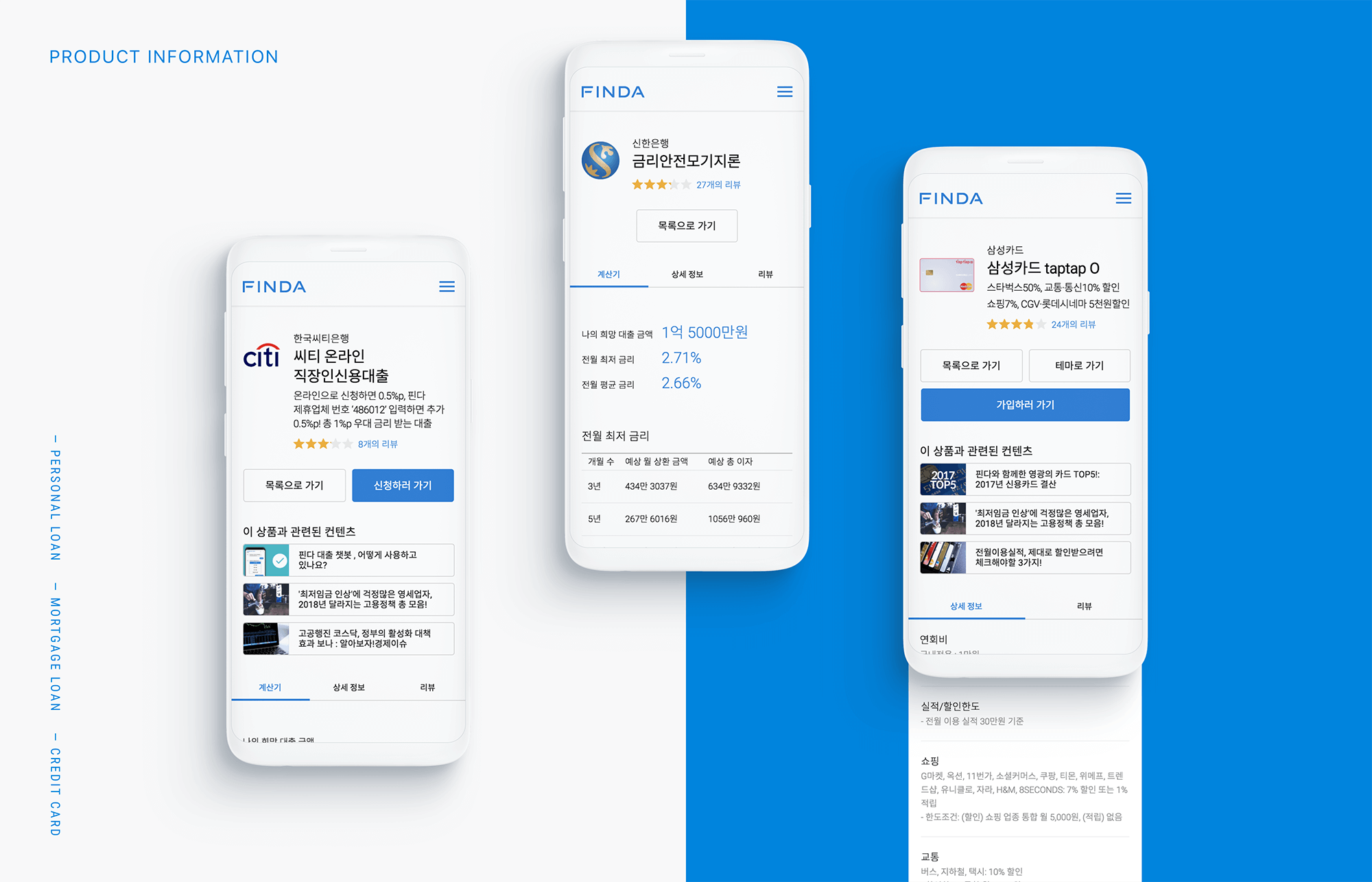
상품 상세 페이지
리뷰와 블로그 콘텐츠를 통해 사용자의 올바른 결정을 돕는다
금융 상품의 상세 정보 페이지 설계에서 두 가지 핵심 요소에 주력했습니다. 첫째, 다른 사용자의 리뷰는 신뢰성과 객관성을 갖춘 정보로, 상품 선택 시 중요한 판단 기준이 됩니다. 이에 따라, 해당 상품과 관련된 리뷰를 제공하여 사용자들이 더욱 신뢰할 수 있는 환경을 조성했습니다. 둘째, 복잡한 전문 용어와 숫자가 사용자의 이해를 어렵게 만든다는 점을 고려해, 쉽고 상세하게 설명된 블로그 콘텐츠를 자체 제작하여 상품에 대한 유용한 정보를 제공했습니다. 이러한 접근은 사용자가 금융 상품을 더 명확히 이해하고 올바른 결정을 내릴 수 있도록 돕는 데 중점을 두었습니다.
In designing the detailed information pages for financial products, we focused on two key elements. First, user reviews are a reliable and objective source of information, serving as a critical factor in product selection. Accordingly, we provided reviews related to each product to create a more trustworthy environment for users. Second, recognizing that complex technical terms and numerical data can make it difficult for users to understand, we developed easy-to-read and detailed blog content to offer helpful insights about the products. This approach aims to help users better understand financial products and make informed decisions.

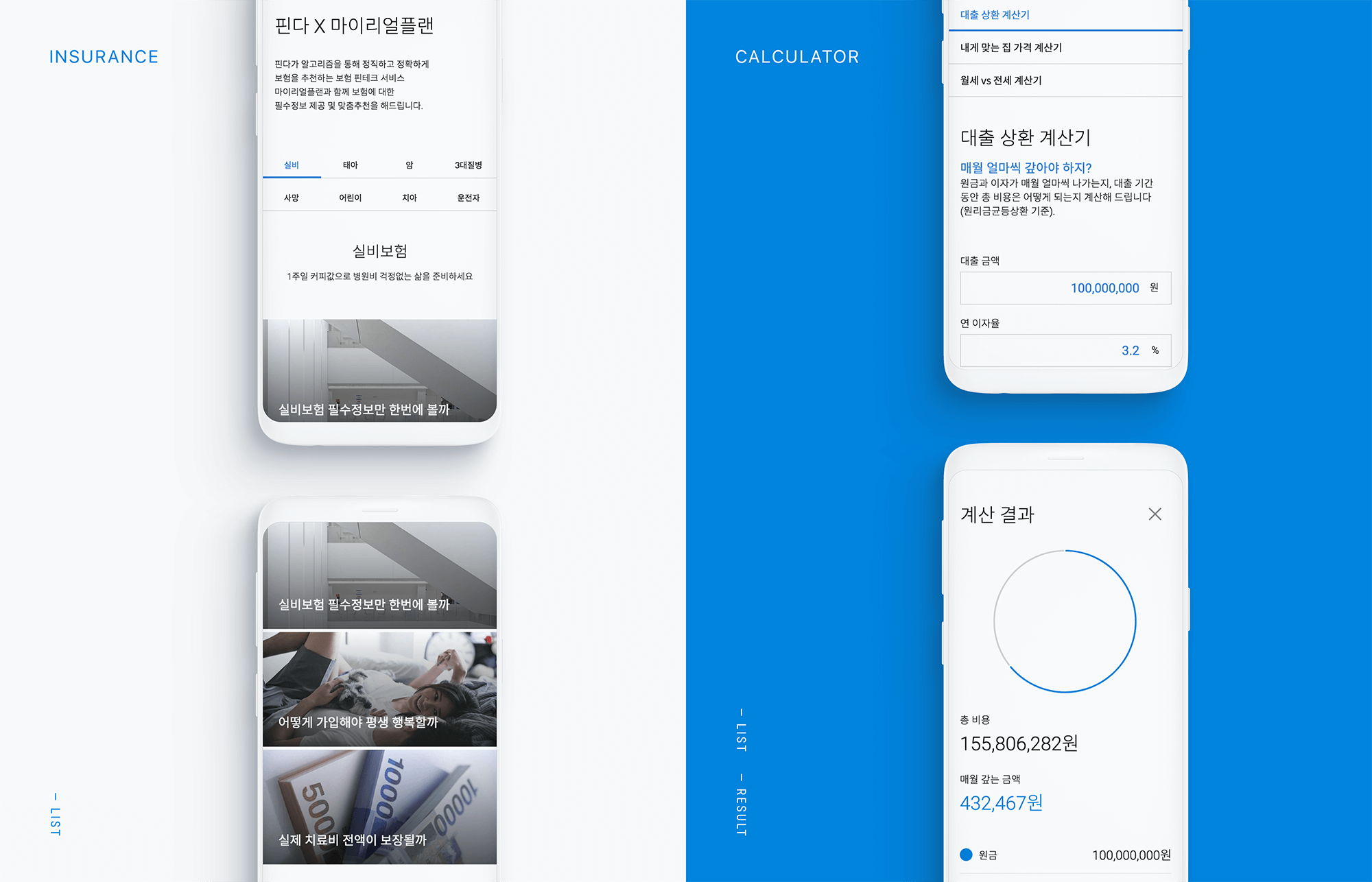
보험 / 금융 계산기
맞춤형 추천 보험 서비스와 금융 계산기를 도입하여 금융 상품 선택에 도움을 준다
보험 상품의 경우, 정직하고 정확한 보험 추천을 위해 알고리즘 기반 보험 핀테크 서비스 마이리얼플랜과 협업하여 필수 정보를 제공하고 맞춤형 추천 서비스를 도입했습니다. 또한, 금융 상품 선택 시 중요한 요소를 고려할 수 있도록, 다양한 상황에 맞춘 계산기 기능을 제공했습니다. 이를 통해 대출 상환, 집값, 월세, 전세 등 여러 재정적 시나리오를 손쉽게 계산할 수 있도록 설계했습니다.
For insurance products, we partnered with the algorithm-driven insurtech service MyRealPlan to provide essential information and implement a personalized recommendation service for honest and accurate insurance suggestions. Additionally, to help users consider key factors when selecting financial products, we introduced calculator features tailored to various scenarios. These calculators allow users to easily estimate financial scenarios such as loan repayments, property prices, monthly rent, and lease deposits.


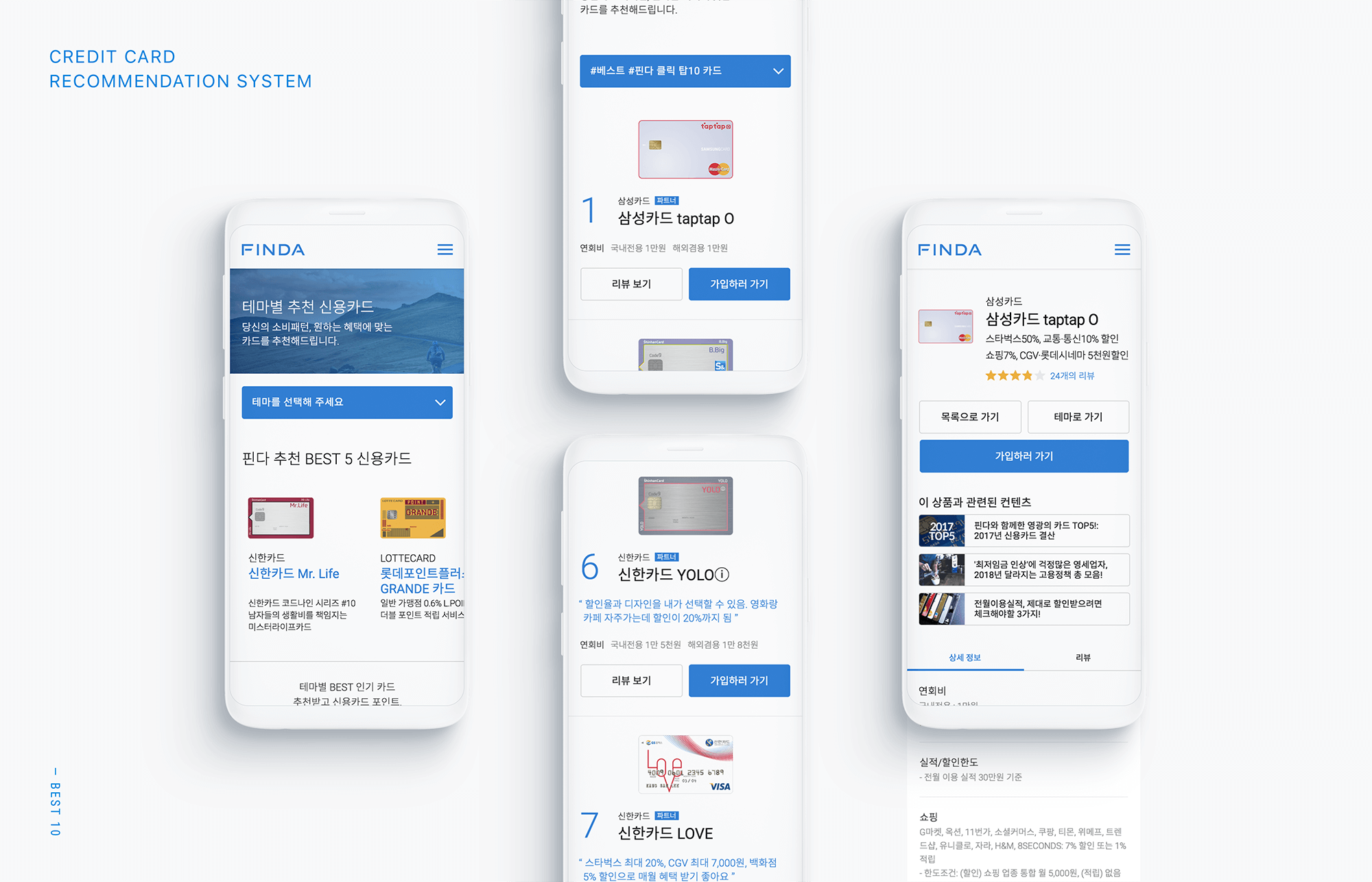
신용카드 테마 추천
테마 기반 신용카드 큐레이션 서비스를 제공하여 각자에게 가장 적합한 카드를 추천한다
수많은 신용카드 중 자신에게 가장 적합한 카드를 직관적이고 쉽게 선택할 수 있도록 테마 기반 신용카드 큐레이션 서비스를 개발했습니다. 테마는 #FINDA 클릭 TOP 10 카드, #BEST 등 키워드 중심으로 구성되며, 사용자가 원하는 테마를 선택하면 해당 테마에 맞는 카드를 1위부터 10위까지 순위별로 추천합니다.
We developed a theme-based credit card curation service to help users easily and intuitively find the credit card that best suits their needs from the countless options available. Themes are organized around keywords such as #FINDA Click Top 10 Cards and #BEST, allowing users to select a desired theme and receive ranked recommendations from 1st to 10th place tailored to that theme.

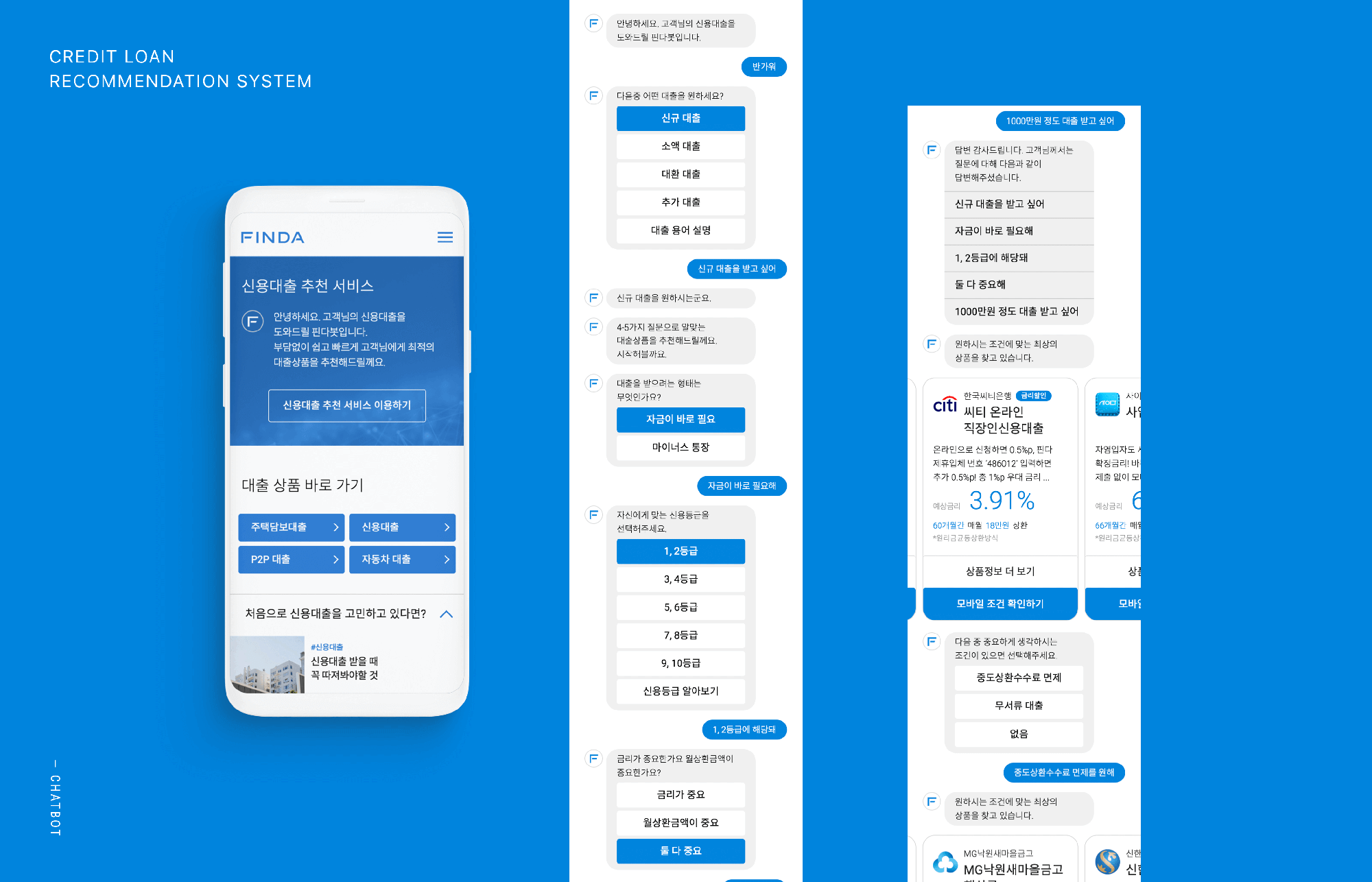
신용대출 챗봇
챗봇을 활용하여 신용대출 추천의 허들을 낮춘다
사용자들은 온라인에서 신용대출을 추천받고 진행하는 과정에서, 다수의 상품 중 어떤 것을 선택해야 할지 혼란을 느껴 결국 탐색을 포기하는 경우가 많았습니다. 또한, 신용등급 조회가 신용등급 하락으로 이어진다는 루머로 인해 온라인 대출에 대해 방어적인 태도를 보이는 경향이 있었습니다. 이러한 문제를 해결하기 위해, 마치 상담사와 대화하는 듯한 경험을 제공하는 챗봇을 도입하여 사용자들에게 심리적 안정감을 주고, 가장 적합한 상품 몇 개만 선별하여 추천함으로써 복잡한 선택 과정을 단순화했습니다. 또한, 사용자가 자신의 신용등급 범위를 설정하면, 신용등급 조회 없이도 해당 등급에 맞는 최적의 대출 상품을 맞춤형으로 추천받을 수 있도록 설계했습니다.
Users often felt overwhelmed when trying to choose from numerous loan options recommended online, leading many to abandon the process entirely. Additionally, rumors that credit score inquiries could negatively impact their scores caused users to adopt a defensive attitude toward online loans. To address these issues, we introduced a chatbot designed to provide a conversational experience akin to speaking with a personal advisor, offering psychological reassurance to users. The chatbot simplifies decision-making by narrowing down and recommending only the most suitable loan options. Furthermore, users can set their credit score range, allowing the system to provide tailored loan recommendations without requiring a formal credit inquiry, ensuring an efficient and worry-free experience.
Product Planner
Hyemin Lee, Hongmin Park
Product Manager
* Youngjun Kim, Joontae Kim
Product Designer
* Youngjun Kim, Joontae Kim
SW Engineer
Jaeyun Choi, Viet Le
Next Caption